Cách tạo Widget bài viết mới nhất hiển thị theo Label có Thumbnails ảnh Blogspot. Widget bài viết mới nhất hiển thị theo nhãn có ảnh Blogspot. Cách tạo tiện ích hiển thị bài viết theo nhãn có ảnh minh họa cho blogspot.Show Recent Posts With Thumbnails For Particular Label
Xin chào các bạn hôm nay Bít Tuốt xin hướng dẫn các bạn cách tạo một Widget bài viết mới nhất hiển thị theo Label có Thumbnails ảnh cho blogspot. Mục đích của việc này là giúp cho blog của bạn trở lên sinh động hơn và giúp cho để người đọc có thể đọc được nhiều bài viết hơn giúp giữ chân người ghé thăm blog bạn lâu hơn.

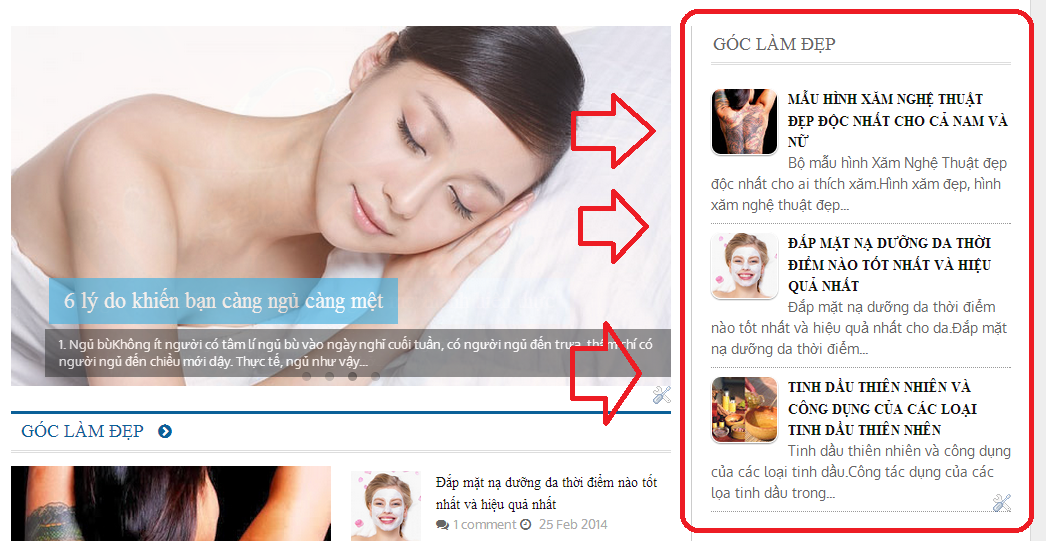
Ảnh DEMO
Widget bài viết mới nhất hiển thị theo Label có Thumbnails ảnh
Để làm được cái này các bạn cần thực hiện theo các bước sau.
Bước 1: Đăng nhập blogspot ==> Template (Mẫu) ==> Edite HTML (Chỉnh sửa HTML) ở bước này các bạn có thể down tải toàn bộ code về rồi dùng notepad ++ để chỉnh sửa cho dễ
- Chú ý: trước khi sưa bạn nên sao lưu bản code gốc tránh khi sửa sai không khôi phục lại được.
Bước 2: Thêm đoạn code dưới đây lên trên đoạn code ]]></b:skin>
/* Recent posts by labels - Bittuot.blogspot.com--------------------------------- */ img.label_thumb{float:left;margin-right:10px !important;height:65px; /* Thumbnail height */width:65px; /* Thumbnail width */border: 1px solid #fff;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);box-shadow: 0 1px 1px rgba(0, 0, 0, .4);}
#label_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 0px 10px 2px 0px;padding: 0;}ul#label_with_thumbs li {padding:8px 0;min-height:65px;margin-bottom:0px;border-bottom: 1px dotted #999999;}
#label_with_thumbs li{list-style: none ;padding-left:0px !important;}
#label_with_thumbs a { text-transform: uppercase;}#label_with_thumbs strong {padding-left:0px; }
Bước 3: Bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
<script type='text/javascript'>//<![CDATA[function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT4LmXexGV2C-qtLsToH3wtU-zUdTdEIKLwnQPfXa5xfXrzZxpplXfv9Xdv4mCxj6eUu8wC7a9FJE6bbid0O8RaadQ5HeZBeZ1VIT1bdodRvR1q0rLi0CmIgVonKoX5jK3zvZ06ONj010/s1600/picture_not_available.png';}var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}elseif("summary"in entry){var postcontent=entry.summary.$t;}else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}if(showcommentnum==true){if(flag==1){towrite=towrite+' | ';}if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}if(displaymore==true){if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}document.write(towrite);document.write('</li>');if(displayseparator==true)if(i!=(numposts-1))document.write('');}document.write('</ul>');}//]]></script>Bước 4: Thêm đoạn code dưới lên trên thẻ đóng </body>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
Sau đó các bạn nhấn lưu template
Bước 5: Các bạn tạo 1 widget mới đặt tên tùy ý . Rồi copy code dưới đây vào:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Tên label bạn cần hiển thị?published&alt=json-in-script&callback=labelthumbs"></script>
Chú ý:
- var numposts ← Số bài viết bạn muốn hiển thị
- var showpostthumbnails ← Hiển thị hay không hiển thị ảnh (ở đây là true có nghĩa là có hiển thị)
- var displaymore ← Có hiển thị read more link hay không
- var displayseparator ← Show/hide separator
- var showcommentnum ← Show/hide the number of comments
- var showpostdate ← Show/hide the posts dates
- var showpostsummary ← Show or not the posts summaries
- var numchars ← Number of posts characters (here you have to change the 100 value)
Cuối cung là bạn ra xem blog bạn hiển thị đã ok chưa.
Chúc các bạn thành công !
Bài viết được viết bởi Bít Tuốt Blogspot
Không có nhận xét nào:
Đăng nhận xét