
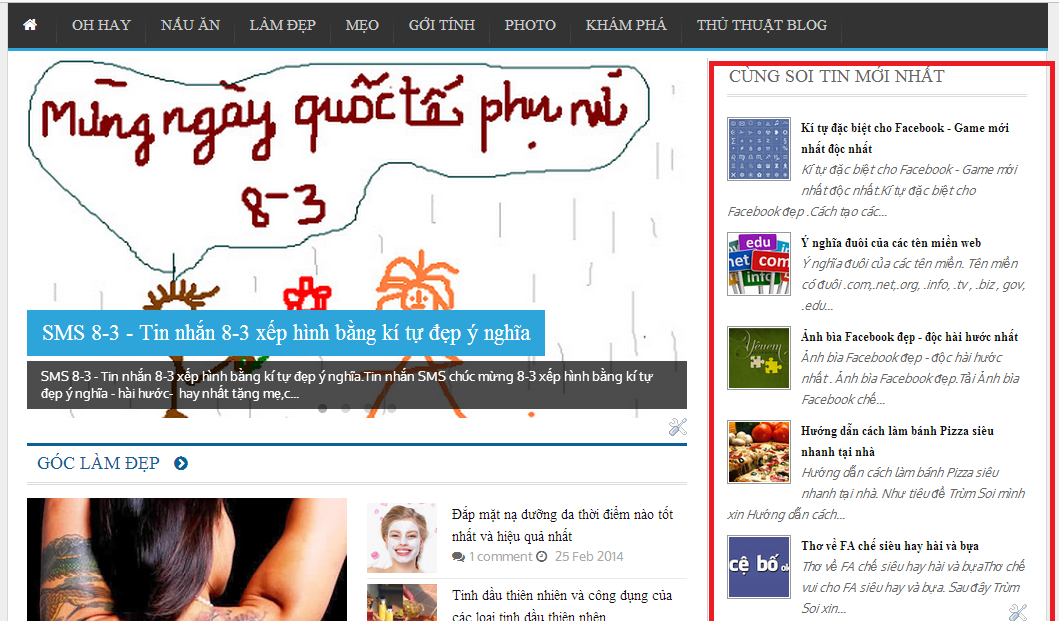
Recent Posts bài viết mới nhất có ảnh Blogspot. Code Recent Posts bài viết mới nhất có Thumbnails ảnh Blogspot. Cách tạo Recent Posts bài viết mới nhất có Thumbnails ảnh Blogspot
Xin chào các bạn hiện nay Bít Tuốt đã chuyển sang và cộng tác cùng Trùm SOI admin của Blog Soi Tinblog này vì vậy bạn nào thích đọc các bài viết chia sẻ về những thủ thuật blogspot thì ghé qua blog này đọc nhé.
Xin cảm ơn và đừng quên nhấn LIKE vì nó miễn phí nhé
Hướng dẫn cách tạo: Recent Posts bài viết mới nhất có ảnh Blogspot
Để tạo được Recent Posts bài viết mới nhất có Thumbnails ảnh cho Blogspot các bạn: Đăng Nhập Blogspot==> Bố Cục (Layout) ==> Tạo một tiện ích HTML/Javascript rồi copy đoạn code dươi đây vào rồi nhấn lưu:
<style type='text/css'>
img.recent_thumb {padding:1px;width:60px;height:60px;border:0;
float:left;margin-right:10px;border:1px solid #999;}
.recent_posts_with_thumbs {float:left;width: 100%;min-height: 70px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='https://sites.google.com/site/seovnpro/recent-post.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
img.recent_thumb {padding:1px;width:60px;height:60px;border:0;
float:left;margin-right:10px;border:1px solid #999;}
.recent_posts_with_thumbs {float:left;width: 100%;min-height: 70px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='https://sites.google.com/site/seovnpro/recent-post.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Chú ý:
- width:60px;height:60px; : là kích thước ảnh hiển thị
Chúc các bạn thành công !
Không có nhận xét nào:
Đăng nhận xét